I got asked by a client using GA/GTM to track return visits with an event.
Here’s how I did it.
Step 1
If you don’t already have an easy way to set/get cookies, get https://github.com/ScottHamper/Cookies script and add it to your custom javascript, or custom HTML enclosed in <script> tags. It’s possible to do this in Tag Manager. I did it in the theme because that option was available to me.
Step 2
Paste the following lines after the Cookies block. Note the dataLayer.push() call – there are two variables. “event” is a built in variable. The value “Intent” was specified by the client. You can call it whatever you like. (Also needs to be in <script> tags.)
Step 3
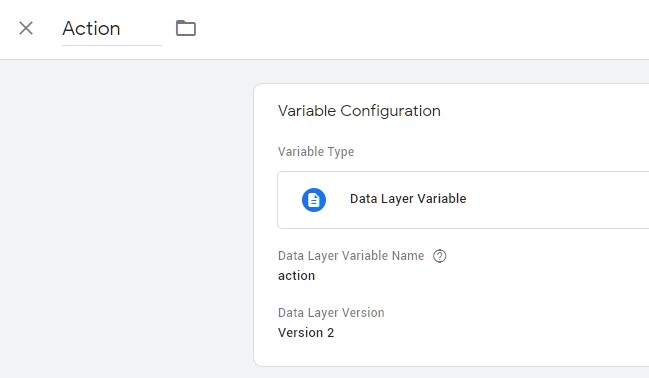
In Google Tag Manager, you will need a data layer variable, that you will be sending from the script above. It has to match what you have in your Javascript or your trigger won’t do anything. The one called “event” is built in.

Step 4
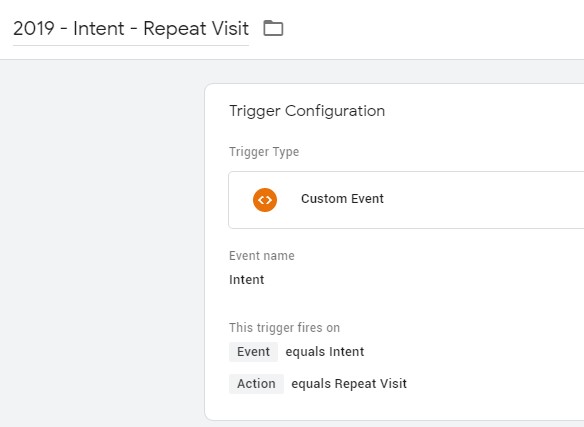
Set up your trigger as a Custom Event. I have set the variables Event and Action as per the values that I am firing in the client side JS.

Step 5
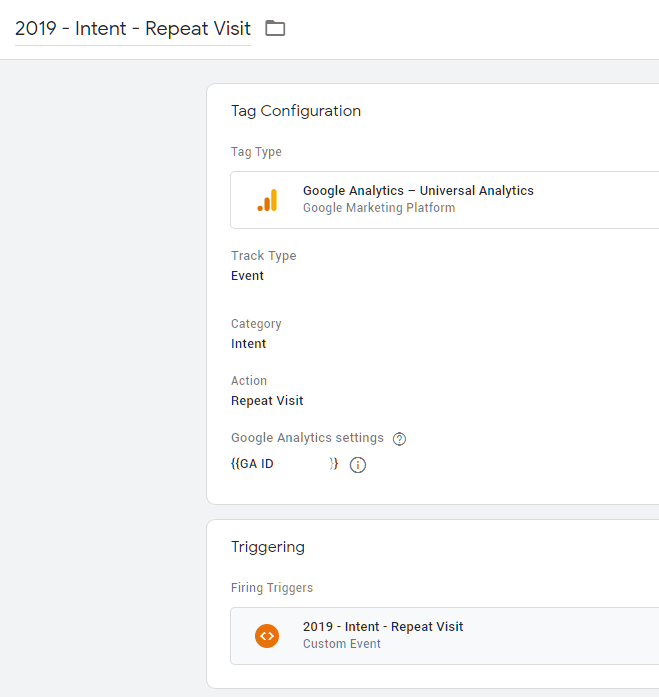
Set up the tag.

Step 6
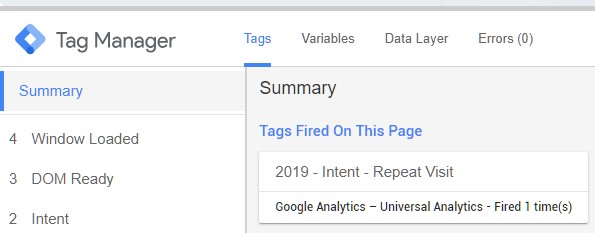
Test by clicking on Preview.
The script above sets a timer for 2 hours (120 minutes). For the purposes of testing, you could lower that to 3 or 5 minutes.
Clear any website cache if you need to.
Visit a couple of pages and check console to verify the script is running (should tell you how many minutes since your last visit once you have visited the second page).
Set a timer and test after your timeout and you should see the following tag fire.

If this helps you, please post in the comments below!
Leave A Comment