Sometimes, I come across free coding tools that are brilliant.
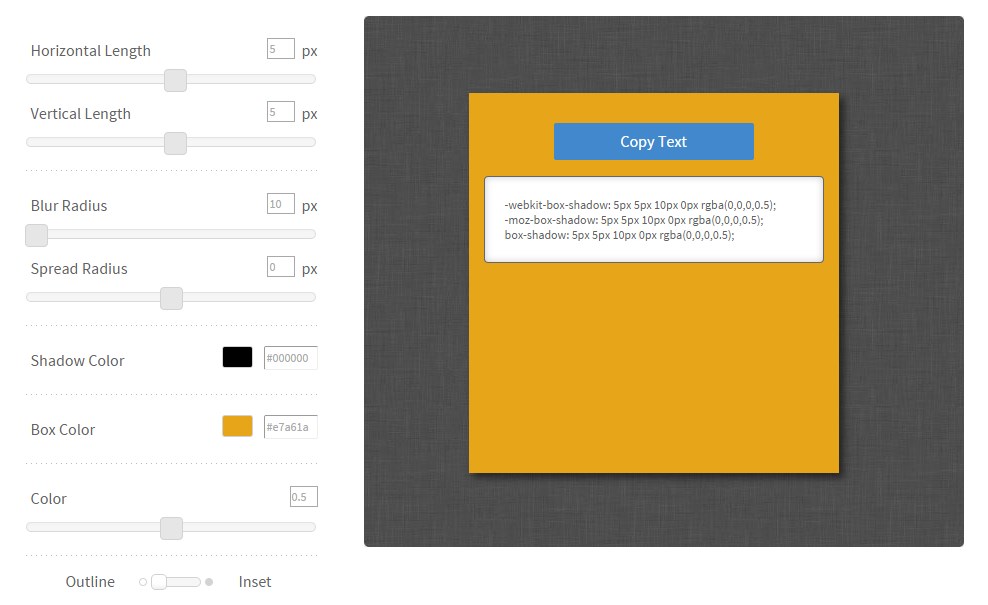
CSSMatic has a box-shadow tool that lets you play with different CSS settings to find the perfect drop-shadow, then spits out the CSS for you.

Fiddling with these settings, I came up with this for my navbar-fixed-top drop shadow.
.navbar-fixed-top {
-webkit-box-shadow: 0px 0px 10px 5px rgba(0,0,0,0.25);
-moz-box-shadow: 0px 0px 10px 5px rgba(0,0,0,0.25);
box-shadow: 0px 0px 10px 5px rgba(0,0,0,0.25);
}
Leave A Comment